-
마진(margin)프로그래밍/HTML&CSS 2022. 9. 6. 07:42728x90
마진이란 요소 주변의 여백을 의미한다. 마진을 이용하면 요소와 요소 사이의 간격을 조절 할 수 있고, 마진도 패딩과 마찬가지로 상하좌우 4 방향의 마진을 한꺼번에 지정할 수 있고, 속성 뒤 특정 방향과 함께하여 표기가 가능하다.
margin-top:상 margin-right:우 margin-bottom:하 margin-left:좌 margin:상 우 하 좌 모든 방향 설정마진의 특징적인 부분으로는 좌우로 배치된 요소간에는 각 좌우 마진이 겹치지 않으나 상하로 배치된 요소간에는 마진이 겹쳐지는 현상이 있다.
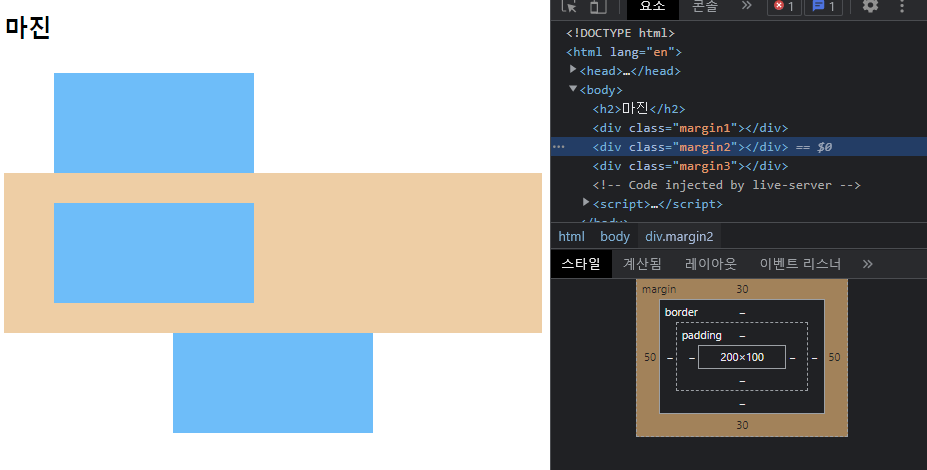
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>마진</title> <style> div{ width: 200px; height: 100px; background-color: deepskyblue; } .margin1{margin: 30px 50px;} .margin2{margin: 30px 50px;} .margin3{margin: 0 auto;} </style> </head> <body> <h2>마진</h2> <div class="margin1"></div> <div class="margin2"></div> <div class="margin3"></div> </body> </html>
마진 세로 겹친 현상 좌우 속성값으로 auto를 주게된다면 요소가 웹 문서에서 가운데 정렬이 되는 것을 확인 할 수 있다.
728x90'프로그래밍 > HTML&CSS' 카테고리의 다른 글
디스플레이(display) (0) 2022.09.08 박스 사이징(box-sizing) (0) 2022.09.07 패딩(padding) (0) 2022.09.05 border-radius (0) 2022.09.03 테두리(border) (0) 2022.09.02