-
테이블(table) 태그프로그래밍/HTML&CSS 2022. 8. 21. 11:30728x90
테이블 태그는 데이터를 보기 좋게 정리하여 보여주는 표를 만드는 태그이다.
<table> <tr> <!-- 테이블의 각 층(행) --> <th></th> <!-- 열의 제목(굵은 글씨, 가운데 정렬)--> <td></td> <!-- 테이블의 각 셀 --> </tr> <tr> <td></td> <td></td> </tr> </table><table> 태그로 표의 시작과 끝을 선언해주고, <tr>태그를 사용하여 테이블의 행(가로)를 만들어준다. <tr>태그 안에는 해당<tr>태그가 포함할 열을 표현하는 <td>태그를 위치시킨다.
<tr> 태그는 <th>태그와 <td>태그를 포함하는데 <th>태그는 열의 헤더(header) 역할을 하고 <hd>태그는 열의 내용(content) 역할을 한다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>테이블</title> </head> <body> <table border="1" width="400" height="300"> <tr> <th>1번째 제목</th> <th>2번째 제목</th> </tr> <tr> <td>1번째 셀</td> <td>2번째 셀</td> </tr> <tr> <td>1번째 셀</td> <td>2번째 셀</td> </tr> </table> </body> </html>
colspan 속성
가로로 행(rows)을 합치는 방법으로 합치길 원하는 가로 행의 개수를 입력한다.
<td colspan="합칠 행의 셀 개수">rowspan 속성
세로로 열(column)을 합치는 방법으로 합치길 원하는 세로 열의 개수를 입력한다.
<td rowspan="합칠 열의 셀 개수"><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>테이블</title> </head> <body> <table border="1" width="600"> <tr height="50"> <td rowspan="3" align="center">1번 셀</td> <td>2번 셀</td> <td>3번 셀</td> </tr> <tr height="50"> <td colspan="2" align="center">5번 셀</td> </tr> <tr height="50"> <td>8번 셀</td> <td>9번 셀</td> </tr> </table> </body> </html>
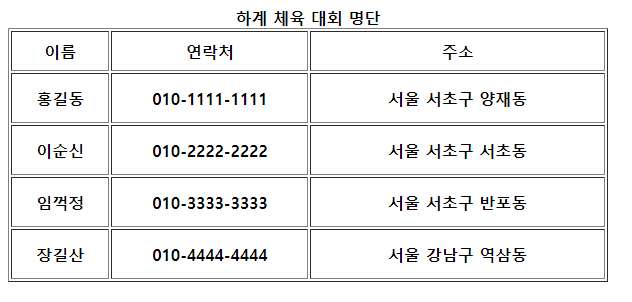
<caption> 태그
표에 제목을 붙일 때 사용하며, 기본 위치는 표의 상단 중앙에 위치한다.
<colgroup> 태그
<col>태그를 포함하여 <td> 혹은 <th>의 너비를 정해준다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>테이블</title> </head> <body> <table border="1" width="600"> <caption> <strong>하계 체육 대회 명단</strong> </caption> <colgroup> <col width="100"> <col width="200"> <col width="300"> </colgroup> <tr height="40"> <th>이름</th> <th>연락처</th> <th>주소</th> </tr> <tr height="50"> <th>홍길동</th> <th>010-1111-1111</th> <th>서울 서초구 양재동</th> </tr> <tr height="50"> <th>이순신</th> <th>010-2222-2222</th> <th>서울 서초구 서초동</th> </tr> <tr height="50"> <th>임꺽정</th> <th>010-3333-3333</th> <th>서울 서초구 반포동</th> </tr> <tr height="50"> <th>장길산</th> <th>010-4444-4444</th> <th>서울 강남구 역삼동</th> </tr> </table> </body> </html> 728x90
728x90'프로그래밍 > HTML&CSS' 카테고리의 다른 글
iframe(아이프레임) (0) 2022.08.22 하이퍼링크 태그 (0) 2022.08.21 이미지 태그 (0) 2022.08.21 목록(list) 태그 (0) 2022.08.20 HTML5 문서 구조 (0) 2022.08.20