-
글꼴 관련 스타일프로그래밍/HTML&CSS 2022. 8. 29. 20:28728x90
속성에 시작이 font인 경우 글꼴과 관련된 스타일을 다루는 속성이다. 대표적인 글꼴 관련 속성을 알아보자.
font-family
웹 문서에서 사용할 글꼴은 font-family 속성으로 지정한다. 웹 문서의 텍스트는 사용자 시스템의 글꼴을 이용해 웹 브라우저 화면에 표시되고 지정된 글꼴이 사용자 시스템에 설치되어있지 않다면 웹 문서에서 의도한 글꼴로 표시될 수 있다. 따라서 글꼴을 지정할 때 한가지 글꼴만 선택하기도 하지만 글꼴이 없을 것을 대비하여 예비 글꼴도 지정해줄 수 있다.
font-family : <글꼴 이름> | [<글꼴 이름>, <글꼴 이름>] body{font-size: "맑은 고딕", 돋움, 굴림}font-size
글자크기를 조절 할 때 사용하는 속성으로 글자 크기의 단위는 px, pt, em 등과 백분율(%)도 있다.
font-size: <절대 크기> | <상대 크기> | <크기> | <백분율>종류 설명 em 부모 요소에서 지정한 글꼴의 대문자 M의 너비를 기준(1em)으로 한 후 비율 값을 지정 rem 문서 시작 부분(root)에서 지정한 크기를 기준(1rem)으로 한 후 비율 값을 지정 px 해당 글꼴의 소문자 x의 높이를 기준(1ex)으로 한 후 비율 값을 지정 px 모니터의 1픽셀을 기준(1px)으로 한 후 비율 값을 지정 pt 포인트라고하며, 문서에서 가장 많이 사용 font-weight
글자 굵기를 지정하는 속성으로 미리 만들어진 예약어(normal, bold, bolder)나 숫자값을 이용하여 굵기를 지정한다.
이때 normal(기본값), bold(굵게), bolder(더 굵게), lighter(더 가늘게)이고 숫자로 표현하면 400을 기준(기본값)으로 700은 bold이고 더 세밀한 조절을 위해서는 100부터 900사이 숫자를 활용하면된다.
font-weight: normal | bold | bolder | lighter | 100 | 200 | .. | 800 | 900font-vaient
소문자를 작은 대문자, 즉 소문자 크기의 대문자로 표시 해주는 속성이다.
font-variant: normal | small-caps[예제 코드]
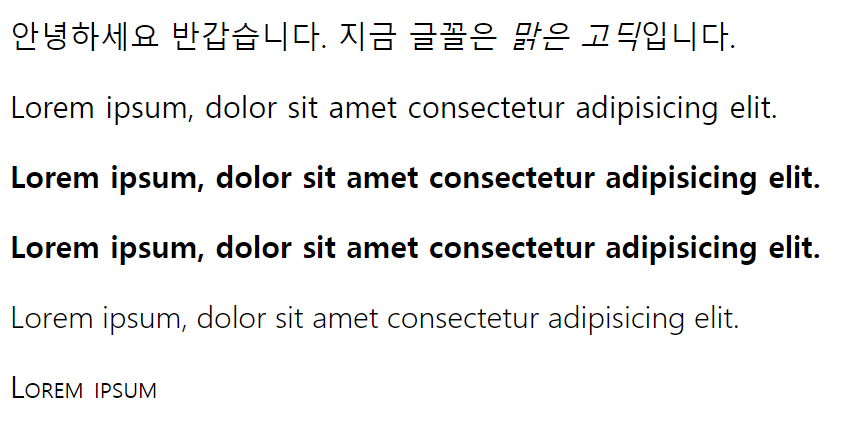
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>글꼴 관련 스타일</title> <style> p{ font-family: "맑은 고딕", 돋움, 굴림; font-size: 24px; } span{ font-style: italic; } p:nth-child(2){ font-weight: normal; } p:nth-child(3){ font-weight: bold; } p:nth-child(4){ font-weight: bolder; } p:nth-child(5){ font-weight: lighter; } p:nth-child(6){ font-variant: small-caps; } </style> </head> <body> <p>안녕하세요 반갑습니다. 지금 글꼴은 <span>맑은 고딕</span>입니다.</p> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p> <p>Lorem ipsum</p> </body> </html> 728x90
728x90'프로그래밍 > HTML&CSS' 카테고리의 다른 글
배경 관련 스타일 (0) 2022.08.31 텍스트 관련 스타일 (1) 2022.08.30 선택자(selector) (3) (0) 2022.08.28 선택자(selector) (2) (0) 2022.08.27 선택자(selector) (1) (1) 2022.08.26