-
JavaScript 노드 연결 & 노드 생성프로그래밍/JavaScript 2022. 10. 8. 09:48728x90
노드 연결
종류 설명 appendChild() 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가 insertBefore() 새로운노드를 특정 자식 노드 바로 앞에 추가 insertData() 새로운 노드를 텍스트 데이터에 새로운 텍스트로 추가 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>노드연결</title> </head> <body> <p id="item1">JavaScript</p> <p id="item2">TypeScript</p> <hr> <div id="list"> <p id="backend">node.js</p> <p>HTML</p> <p>CSS</p> </div> <hr> <p id="text">지금 시간은 오전 9시40분입니다.</p> <button onclick="appendNode()">노드추가1</button> <button onclick="insertNode()">노드추가2</button> <button onclick="appendText()">텍스트 추가</button> <script> 'use strict'; function appendNode(){ const parent = document.getElementById('list'); const newItem = document.getElementById('item1') parent.appendChild(newItem); } function insertNode(){ const parent = document.getElementById('list'); const backend = document.getElementById('backend'); const newItem = document.getElementById('item2'); parent.insertBefore(newItem, backend); } function appendText(){ const text = document.getElementById('text').firstChild; text.insertData(7, "아주 피곤한 "); } </script> </body> </html>
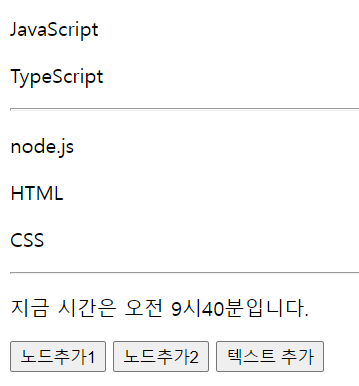
기본 상태 
노드 추가1 버튼 누른 결과 
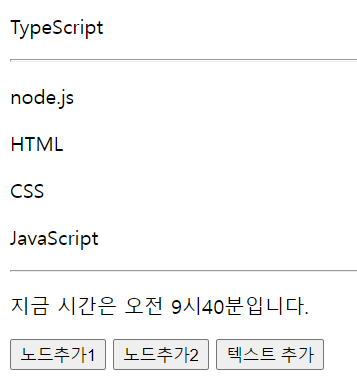
노드 추가2 버튼 누른 결과 
텍스트 추가 버튼 누른 결과
노드 생성
종류 설명 createElement() 새로운 요소 노드를 생성 createAttribute() 새로운 속성 노드를 생성 createTextNode() 새로운 텍스트 노드를 생성 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>노드 생성</title> </head> <body> <p id="el">새로운 문장이 이 문장 앞에 추가됨</p> <p id="attr">이 단락에 새로운 속성이 추가됨</p> <p id="text"></p> <button onclick="createNode()">요소 노드 생성</button> <button onclick="createAttr()">속성 노드 생성</button> <button onclick="createText()">텍스트 노드 생성</button> <script> 'use strict'; function createNode(){ const elNode = document.getElementById('el'); const newNode = document.createElement('p'); // p태그 요소 생성 newNode.innerHTML = '<b>💛새로운 요소</b>'; // <p><b>💛새로운 요소</b></p> document.body.insertBefore(newNode, elNode); } function createAttr(){ const attr = document.getElementById('attr'); const newAttr = document.createAttribute('style'); // style 속성 생성 newAttr.value = 'color:deepskyblue; background-color:gold;'; //style="color:deepskyblue; background-color:gold;" attr.setAttributeNode(newAttr); // 요소에 속성을 세팅함 // <p id="attr" style="color:deepskyblue; background-color:gold;"> // 이 단락에 새로운 속성이 추가됨</p> } function createText(){ const textNode = document.getElementById('text'); const newText = document.createTextNode('❤🧡💛💚💙'); // Text노드 생성 , inline textNode.appendChild(newText); // <p id="text">❤🧡💛💚💙</p> } </script> </body> </html>
기본 상태 
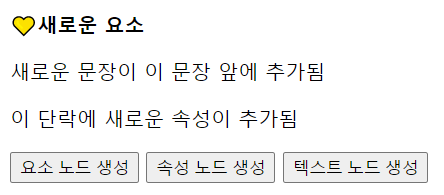
요소 노드 생성 결과 
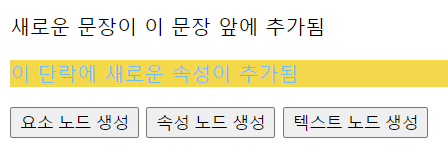
속성 노드 생성 결과 
텍스트 노드 생성 결과 728x90'프로그래밍 > JavaScript' 카테고리의 다른 글
JavaScript 노드 복제 (0) 2022.10.10 JavaScript 노드 제거 (0) 2022.10.09 JavaScript 문서 모델 객체(Document Object Model) (0) 2022.10.07 JavaScript BOM(Brower Object Model)_2 (0) 2022.10.06 JavaScript BOM(Brower Object Model)_1 (0) 2022.10.05